
<script src=”<?php bloginfo(‘template_directory’);?>/js/jquery-2.1.0.min.js”></script>
<link rel=”stylesheet” href=”<?php bloginfo(‘template_directory’);?>/css/jquery-ui.css”>
<script src=”<?php bloginfo(‘template_directory’);?>/js/jquery-ui.js”></script>
<script>
$(function() {
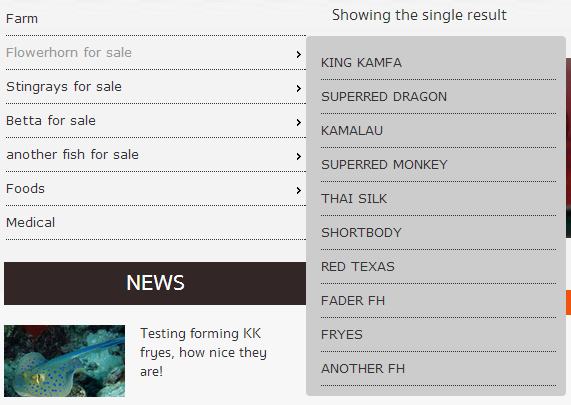
$( “.menuproduct” ).menu();
});
</script>
<style>
.ui-menu { width: 155px; }
</style>
<div id=”manufacturers_block_left” class=”block blockmanufacturer”>
<h4><a href=”<?php echo get_category_link(1); ?>”><?php echo get_cat_name(1); ?></a></h4>
<div class=”block_content”>
<?php wp_nav_menu( array( ‘theme_location’ => ‘primary’, ‘menu_class’ => ‘menuproduct’ ) ); ?>
</div>
ดูตัวอย่างที่ rolexthaibyladda.com